最近卢松松博客改版让很多卢松松粉丝感到不安,不安主要有不习惯、广告不合理了、不方便了等我感觉有点不合理的不安,对此卢松松解释改版的原因主要有网站打开速度、古董级模板、asp更换php、后台打不开等问题。
其实我倒认为,这次改版上面说的这些并不是重点,重点在网站的用户体验上面,卢松松说过,并不是因为我模板做的好,才让这个网站的SEO做的好的,而是因为运营的好、有互动、有体验,SEO才做的好,模板对SEO的作用其实很小很小。
新模板的互动
新模板首页增加了非常牛逼的优秀作者推荐,文章页面还特例介绍了作者的网站、简介、头像、名字等,如果能够在卢松松博客上开个专栏,我相信这会你在站长之家、A5等平台开个专栏效果好的多,另外对他博客来讲,投稿的人也会越来越多,自然涉及的内容也就越来越广,看的人也就随之增加,比起来模板,专栏形式的互动有明显增加。
其实在老博客模板上早就不是他一个人在运营这个博客了,只是在老博客模板上功能欠缺,所以大家看起来还只是一个个人博客而已,在去年的时候,我曾也想过,是否把自己的博客改版成一个媒体网站,但考虑到改版动作太大,所以放弃改版成为多人协作的媒体网站,而是从新建立久闻网。
新模板的用户体验
其实最为明显的还是博客的宽度,从以前的窄屏到现在的宽屏,宽的看不到翻页效果了,通过卢松松博客统计数据和未来的趋势,卢松松最终把博客改为1920*1080。在他博客的数据中显示20%的用户使用大屏幕,另外毫无疑问的是,未来的大屏幕肯定会越来越多,都这个年代了,谁还用1024*768的。
另外一个是博客的文字有明显增大,说实话,如果是老模板,还用12px的文字,确实靠在座椅上有点看不清,如果你有近视,做起来带个眼镜看起来都非常辛苦,这一点卢松松改的非常有爱心,解决趟着看博客愿望实现了。
在来看看卢松松的老博客
我试着翻了一下卢松松博客的网站历史记录,发现每次卢松松博客改版的目的性非常强,而我们在做网站改版的时候,重点就是丢失了改版的目的。

上图是2010年1月6日卢松松博客模板,博客上视乎有很多地方提示评论、留言,另外首页标题下方多了个图片显示,其次是文章简介下方有tag标签。
文章标题增加图片主要目的是增加用户点击率,所谓无图无真相嘛,在现在的新媒体模板上,100%的网站都会出现缩略图,为啥要缩略图呢,主要目的就是增加点击,从而网站的粘度也随之增加。
多次提到评论其目的主要是互动,记得在2010年的时候,我们玩QQ空间经常会出现互踩现象,其实博客也是类似,不过现在好像这样玩的比较少了,可能是过时了,互动上升,粘度自然也会上升了。
tag标签其实就是为了增加一篇同类文章的点击率,tag的关键词显示的文章会与本文章显示的差不多,至少标题差不多,当然完全符合用户的胃口那倒未必。

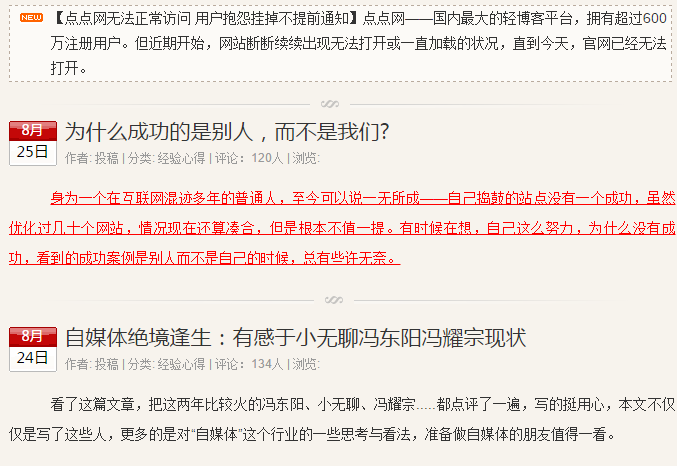
上面是卢松松博客2015年8月25日的截图,主要改版的地方有隐藏了很多关于评论、留言的东西,把公告从网页顶部改到了主文章的顶部。另外文章的简介也增加了链接。
之所以去掉博客的评论,甚至关闭博客的留言板,我相信不只是垃圾评论太多的问题,而是真心评论的人没有了,大多都是互踩的,三秒钟一个评论走人了,对于互动性自然是没有增加,而且还会增加跳出率。
早期卢松松博客的公告是显示在整个网页的顶部,现在调整到主文章的顶部,如果说是为了更好的显示公告信息,那肯定显示在博客主文章上方更合理。
博客简介增加了链接,重点的原因是方便用户点击简介直接进入文章,这样用户想错过这边好文章都难。
总结:好多人说,我仿卢松松博客是仿的最像的,其实我仿的是最差的,一个成功以后的网站,你仿的再像又能怎么样?所以我认为博客的模板怎么样并不重要,重要的是用户体验。
相关阅读
通过网站历史记录查询,学习改善用户体验
从用户体验分析你网站留不住用户的原因
一个自媒体平台的用户体验
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/ziyuan/1339.html

