不管是出于什么原因,很多时候我们需要访问某个网站的手机版。比如,很多用手机、平板在移动网站看过视频的朋友都知道,移动网站中的视频不仅无广告或广告时间短,而且由于它们使用了专门的服务器,网络传输速度也很快,视频画面几乎秒开。
不过,由于这些网站是专门为移动用户服务的,PC浏览器无法访问,所以电脑用户似乎与其无缘了。那么,事情果真如此吗?答案是否!实际上,只要我们采用的方法得当,善于瞒天过海,完全可以让移动网站中的视频在PC浏览器中露脸。本文就来看看 Chrome、IE 和 Firefox 的实现方法,其它浏览器只要内核一样,方法也是一样的。
电脑浏览器为什么不能访问移动网站?
PC浏览器之所以无法访问移动网站,其中的原因很简单。移动网站会通过浏览器User Agent(即:用户代理,它是一个特殊的字符串头)中包含的硬件平台、系统软件、应用软件和用户个人偏好等信息,准确识别出用户使用的浏览器类型是属于移动端还是PC端,从而将适合这些类型的页面显示出来。如:手机、平板等移动端浏览器会显示WAP页面,而PC端则会显示普通网页内容。
知道了这一原理,欺瞒的方法就Easy得多了,我们只需略施小计,对PC浏览器User Agent中包含的信息稍做修改,让移动网站误认为它是移动端浏览器就OK了。
Chrome 实现方法
Google Chrome是大家比较喜欢的浏览器,以界面清爽,打开网页速度快知名。如果恰巧你也是其用户之一,那么,利用下面两种方法,可轻松达到瞒天过海,访问移动端视频网站的目的。
1、利用开发者工具实现
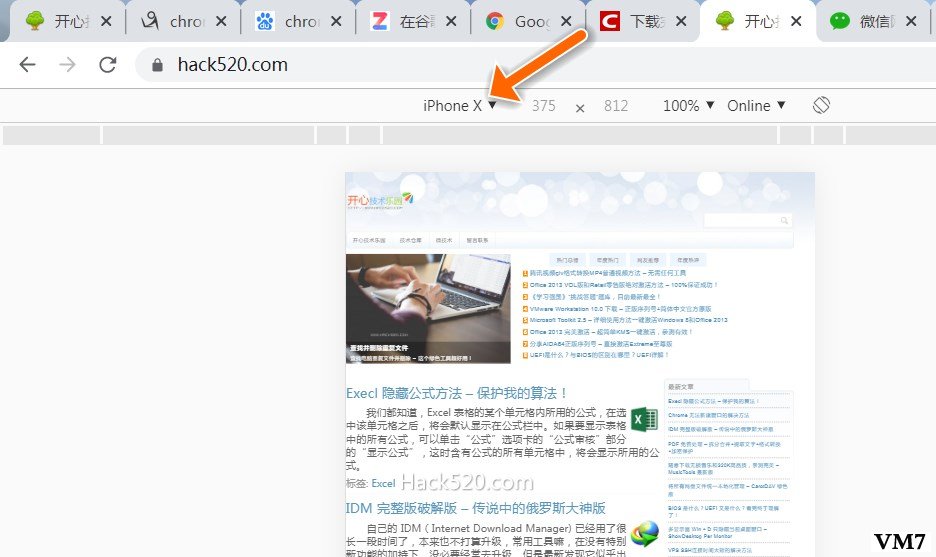
Chrome 自带的开发者工具异常强大!该工具允许我们将浏览器模拟成当前主流的手机和平板模式。启动Chrome浏览器,单击地址栏中右侧的“自定义及控制Google Chrome”按钮,在出现的菜单中依次选择“更多工具-开发者工具”(或按下F12键),打开开发者工具栏。在出现的菜单中,我们会看到浏览器提供的手机和平板名称,选择要模拟的设备后刷新一下。现在访问移动网站播放视频看看,精彩的画面是不是瞬间出现了?

2、通过添加命令语句实现
上述方法仅适用于Google Chrome的部分版本,早期的版本可能不支持,我们又该如何来实现呢?同样简单!
在桌面上右击Google Chrome浏览器快捷方式图标,在弹出的右键菜单中选择“复制”,粘贴后,桌面上会出现一个名为“Google Chrome – 副本”的图标。右击该图标,在弹出的右键菜单中选择“属性”,打开相应的对话框,在“目标”文本框的字符后面添加上以下语句:“–user-agent=”Android“”(注意:user前有两个“-”符号及一个半角空格),单击“确定”按钮。
以后通过双击该副本图标启动浏览器并进入网站,网站就会误将该浏览器识别为移动端产品,从而达到完美地播放移动网站视频的目的。在视频播放的过程中,我们可通过单击“自定义及控制Google Chrome”按钮,然后在出现的菜单中选择“缩放”,来调整播放画面的大小。
IE 实现方法
IE浏览器的方法同Google Chrome 1类似,也需要借助“开发者工具”实现。所不同的是在IE浏览器中,我们只能将设备模拟为Windows Phone,而不能模拟成其他。
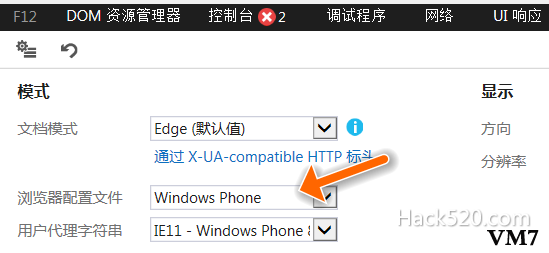
启动IE浏览器,单击右上方的“工具”按钮,在出现的菜单中选择“F12开发人员工具”,打开相应的工具栏,选择左侧的“仿真”项,然后在右侧的“浏览器配置文件”项中,选择Windows Phone。以后使用该浏览器打开任何网站,都会默认显示移动端页面了。

Firefox 实现方法
Firefox浏览器需要借助相应的插件才能实现,下面简单地介绍一下。单击Firefox浏览器右上方的“打开菜单”按钮,在出现的菜单中选择“附加组件”,进入相应的页面,以User Agent为关键词进行搜索,然后在出现的结果列表中单击User Agent Overrider项右侧的“安装”按钮,安装插件。
安装完成,重启浏览器,在搜索栏的右侧,会多出一个名为User Agent Overrider的图标按钮,以后要访问移动网站时,只需单击该按钮右侧的下拉箭头,然后在出现的菜单中选择要模拟的移动浏览器即可。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/8084.html

