在我们使用yiqicms程序建站时,可能因为站点的需要或者希望让自己的网站更有个性化,我们希望让自己网站的导航背景颜色能够根据自
己的意愿来设置,同时也希望适当改变导航字体的大小,那么到底该如何来实现呢?
要想实现导航背景颜色和导航字体大小的更改,总共只要三个步骤。
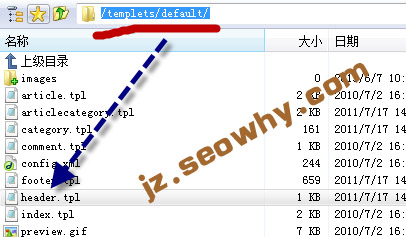
第一步:修改导航是在模版文件里进行修改的,因此第一步就是找到你的模版文件,这里以yiqicms的默认模版作为例子;
把/templets/default/下的header.tpl文件传输到本地,

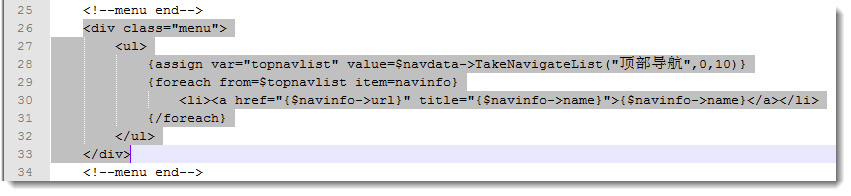
使用notepad++软件打开header.tpl文件,找到第26-33行的代码:
<div class=”menu”>
<ul>
{assign var=”topnavlist” value=$navdata->TakeNavigateList(“顶部导航”,0,10)}
{foreach from=$topnavlist item=navinfo}
<li><a href=”{$navinfo->url}” title=”{$navinfo->name}”>{$navinfo->name}</a></li>
{/foreach}
</ul>
</div>

从这几行代码中我们可以看出,yiqicms的导航,调用的是css样式表,我们只要在模版的css样式表中找到关于menu的定义就可以进行修改
了。
第二步:找到css样式表;
在header.tpl文件第十六行代码中我们会看到:
<link href=”{$siteurl}/templets/{$templets->directory}/images/style.css” rel=”stylesheet” type=”text/css” />
这行代码的意思是这个样式表位于模版的image文件夹,而且这个样式表的名称叫做style.css;
第三部:把/templets/default/images/下的style.css文件传输到本地文件,使用notepad++软件打开进行修改;
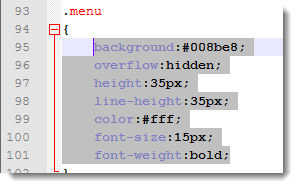
找到95-101行代码:
background:#008be8;
overflow:hidden;
height:35px;
line-height:35px;
color:#fff;
font-size:15px;
font-weight:bold;

如果想要修改导航的背景颜色,只要把background:#008be8的颜色进行修改就可以了,background代表背景的意思,另外如果想要修改导
航字体的大小,只要修改font-size:15px就可以实现改变导航字体的大小了。
修改完成之后保存文件,把style.css文件传输到/templets/default/images/,覆盖原先的内容,然后回到站点首页刷新就会发现导航背
景和字体大小的已经成功更改了。
当然,如果你不懂代码,也没有关系,跟着以上的步骤一步步操作同样可以实现导航背景颜色的更改和导航字体大小的更改。 |
|
|
|
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/117158.html