[导读]:Bt(宝塔面板)中自带的404、502页面,我们一般都给他处理掉,这样做有2个好处,第一就是自带的页面不美观,第二就是从安全角度考虑,这样有心人就不太容易能猜到你用的是...
Bt(宝塔面板)中自带的404、502页面,我们一般都给他处理掉,这样做有2个好处,第一就是自带的页面不美观,第二就是从安全角度考虑,这样有心人就不太容易能猜到你用的是Bt(宝塔面板)。
我们找到网站主域名的配置文件,大鸟一般是直接找路径,当然你也可以在网站管理里面搞定这个事情。大鸟从这两个地方说说如何换掉Bt(宝塔面板)默认404、502页面。
第一:进入宝塔面板->点击网站-> 选择你的网站,点击 设置-> 点击 配置文件
![]()
我们点击设置可以看到一个功能面板。

然后找到如下命令:
error_page 404 /404.html; error_page 502 /502.html;
使用 # 注释它们即可:
#error_page 404 /404.html; #error_page 502 /502.html;
保存后及时生效,不行的话重启一次。这样便将Bt(宝塔面板)的默认 404 页面和 502 页面修改成了原本主题自带的404页面了。
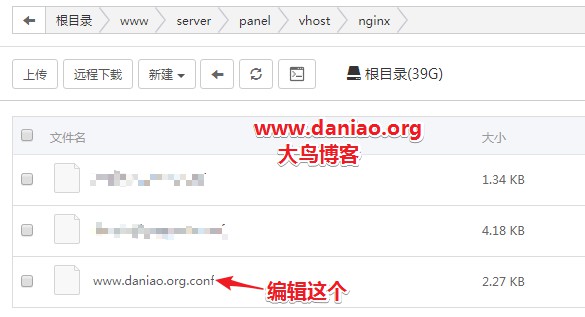
第二:直接寻找路径:/www/server/panel/vhost/nginx

点击箭头所标示的地方进入到文件管理,或者是直接点击面板左侧的文件进入到文件管理,根据大鸟给出的配置文件路径(/www/server/panel/vhost/nginx)找到配置文件然后编辑!
我们找到之后直接编辑,和上面一样,其实第一里面说的配置文件,源文件就在这里,如果我们要编辑的内容很多,用上面的方法就很不方便,大鸟一般用第二种方法。
我们还是找到如下命令:
error_page 404 /404.html; error_page 502 /502.html;
使用 # 注释它们即可:
#error_page 404 /404.html; #error_page 502 /502.html;
和第一种方法效果一样,如果你用第一种方法修改好了,就不要用第二种方法了,因为,它已经修改好了。
总结
大鸟说了修改Bt(宝塔面板)nginx配置文件的方法,用这个方法就可以把Bt(宝塔面板)自带的404修改了,这样wodpress主题自带的404页面就会出现啦!
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/114605.html



