[导读]:最新查看网站源代码,发现 WordPress 头部有这么一条: link rel='dns-prefetch' href='//s.w.org' / 这是什么意思呢?dns-prefetch,顾名思义就 DNS 预读取,大致了解但不是特别清楚,赶紧学习...
最新查看网站源代码,发现 WordPress 头部有这么一条:
<link rel='dns-prefetch' href='//s.w.org' />
这是什么意思呢?dns-prefetch,顾名思义就 DNS 预读取,大致了解但不是特别清楚,赶紧学习一下。
什么是 DNS Prefetch 预读取?
它是网页前端的优化的一种技术。一般在前端优化中与DNS有关的有两点:1、减少请求次数,2、提前对DNS预获取。DNS作为互联网的基础协议,其解析速度很容易被网站优化人员SEO人员忽视,其典型的一次 DNS Prefetch 解析需要“20-120ms”,减少DNS解析时间和次数是一个不错的优化方式。
DNS Prefetch作用简单说明就是当你浏览网页时,浏览器会加载网页时对网页中的域名进行解析缓存,这样在你单击当前网页链接无需DNS解析,减少浏览者等待时间,提高用户体验。
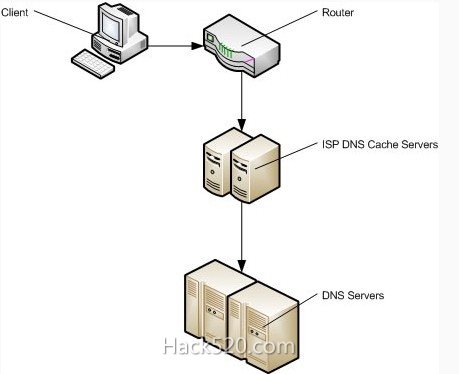
再来看看浏览器对网站第一次的域名DNS解析查找流程,依次为:
浏览器缓存-系统缓存-路由器缓存-ISP DNS缓存-递归搜索。

DNS Prefetch 使用方法
用meta信息来告知浏览器, 当前页面要做DNS预解析:
<meta http-equiv="x-dns-prefetch-control" content="on" />
在页面header中使用link标签来强制对DNS预解析:
<link rel="dns-prefetch" href="//www.hack520.com" />
//开始是为了适配 https 和 http 。就是当前请求链接是https,那么这个//前面自动补充https ,反则补充http。
使用示例:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="x-dns-prefetch-control" content="on" /> <link rel="dns-prefetch" href="//cdn.hack520.com"/> <link rel="dns-prefetch" href="http://img.hack520.com" />
注:dns-prefetch需慎用,多页面重复DNS预解析会增加重复DNS查询次数。
本文来自投稿,不代表微盟圈立场,如若转载,请注明出处:https://www.vm7.com/a/jc/10986.html

